为超过 100 万开发者提供专业的 API 服务,所有 API 均提供免费的服务

最近项目需要用到图片验证码功能,在网上看到了APISpace,发现里面的四位图片验证码生成API刚好能帮助我快速的完成图片验证码功能的开发。
它可以生成纯数字、小写字母、大写字母、大小写混合、数字+小写、数字+大写、数字+大小写这七种类型的四位图片验证码,就很nice!
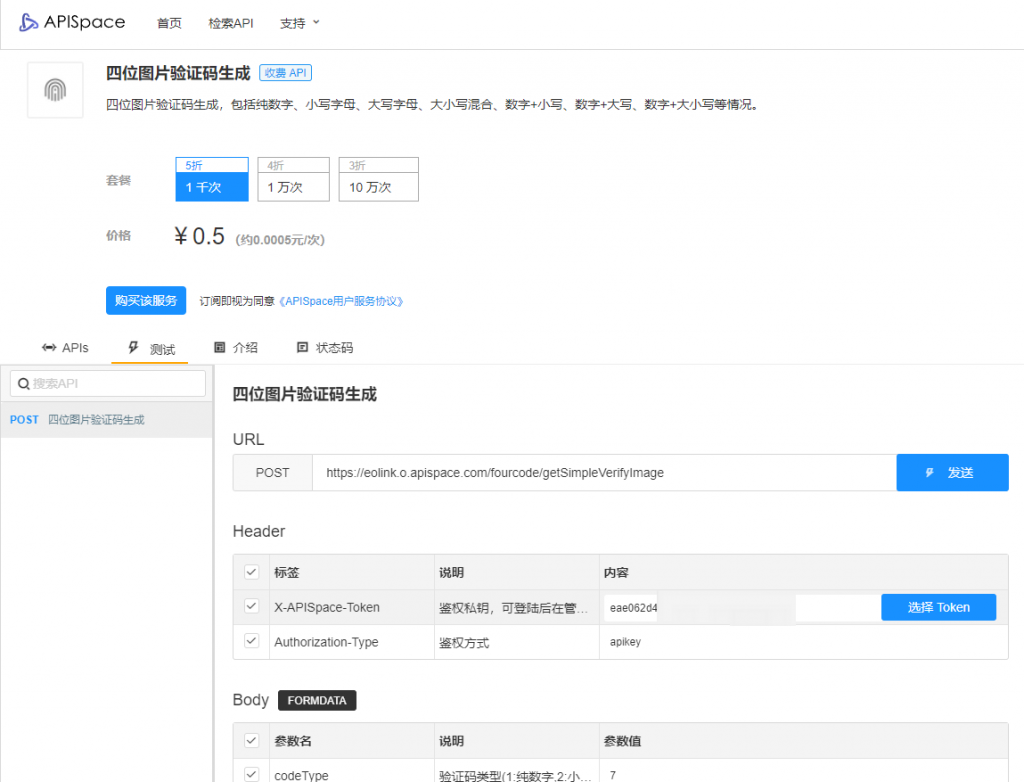
接口使用起来也是超级方便,仅需要以下短短几步,就能够实现了:
APISpace 上面还多各种各样的API,包括常见的短信、物流、天气啥的,有需要的可以自己上去看看~
效果分享
数字验证码图片:

小写字母验证码图片:

大写字母验证码图片:

代码调用
var data = {
"codeType": ""
}
$.ajax({
"url":"https://eolink.o.apispace.com/fourcode/getSimpleVerifyImage",
"method": "POST",
"headers": {
"X-APISpace-Token":"eae062d4c9434**************",
"Authorization-Type":"apikey",
"Content-Type":"application/x-www-form-urlencoded"
},
"data": data,
"crossDomain": true
})
.done(function(response){})
.fail(function(jqXHR){})
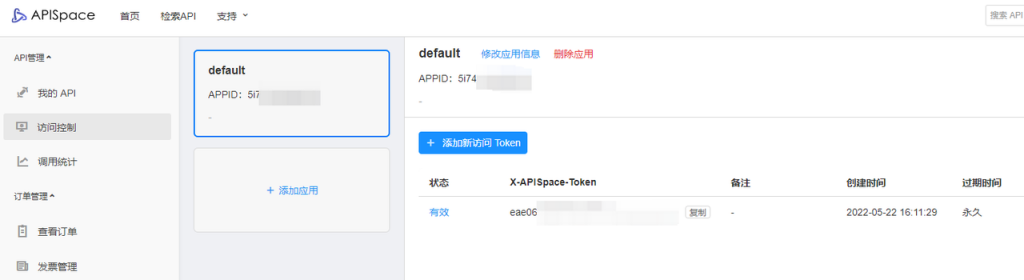
请求头中 X-APISpace-Token 填写内容可以在测试tab页看到或者控制台的访问控制页面查看到,从这两个地方粘贴复制进去。


参数解释
data 中存放的就是我们接口的请求参数了
- codeType
验证码类型(1:纯数字,2:小写字母,3:大写字母,4:数字+小写字母,5:数字+大写字母,6:数字+大小写字母,7:大小写字母),必填。
二维码生成示例
- 纯数字验证码
data 内的请求参数如下:
data = {
"codeType": 1
}
返回数据如下:
{
"statusCode": "000000",
"desc": "请求成功",
"result": {
"fileName": "http://data.apishop.net/checkcode/gv259rtqe10iu8xk.png",
"verifyCode": "8390"
}
}
生成验证码如下:

- 数字+小写字母验证码
data 内的请求参数如下:
data = {
"codeType": 4
}
返回数据如下:
{
"statusCode": "000000",
"desc": "请求成功",
"result": {
"fileName": "http://data.apishop.net/checkcode/1zmr53yap9ted0bq.png",
"verifyCode": "gz4a"
}
}
生成验证码如下:

- 大小写字母验证码
data 内的请求参数如下:
data = {
"codeType": 7
}
返回数据如下:
{
"statusCode": "000000",
"desc": "请求成功",
"result": {
"fileName": "http://data.apishop.net/checkcode/9kwd0janf3mui74g.png",
"verifyCode": "sZGE"
}
}
生成验证码如下:

Last Updated on 2022-07-12 by admin






