为超过 100 万开发者提供专业的 API 服务,所有 API 均提供免费的服务

为什么需要IP归属地查询
在广告精准投放、内容版权合规、金融风控、游戏分区、CDN调度等场景里,我们往往要在毫秒级判断一个 IPv4/IPv6 来自哪个国家、省份、运营商,甚至细化到区县或街道。自建离线库维护成本高、更新慢,于是“IP归属地查询API”成了最经济、最灵活的解决方案。
底层原理:如何把“一串数字”变成“地理位置”
1.数据收集
- BGP 路由表:各大骨干网宣告的前缀与 ASN 的映射。
- Whois/RIR 分配记录:APNIC、ARIN、RIPE、LACNIC、AFRINIC 的官方分配段。
- 主动测绘:Traceroute、Any-cast Ping、探针节点,结合 RTT 与地理位置做三角定位。
- 运营商渠道:与国内三大运营商及海外 ISP 的定期合作交换。
- 用户众包:SDK/APP 上传 GPS+IP 做加权聚类。
2.数据清洗与建模
- 前缀合并:把相邻且有相同归属的 CIDR 段合并成更大的前缀,减少查询表大小。
- 冲突仲裁:当多个来源给出不同结果时,使用加权投票或人工审核。
- 经纬度插值:对区县级别的 IP 段,结合基站/Probe 数据给出中心点坐标。
3.查询引擎
- 离线库:Radix Tree(压缩前缀树)、Binary Search on Array、X-Forward-For BloomFilter。
- 在线服务:RESTful API、gRPC、GraphQL;支持批查询、压缩返回、HTTP/2 多路复用。
- 缓存:客户端本地 LRU + Redis/Memcached 两级缓存,命中率 80% 以上。
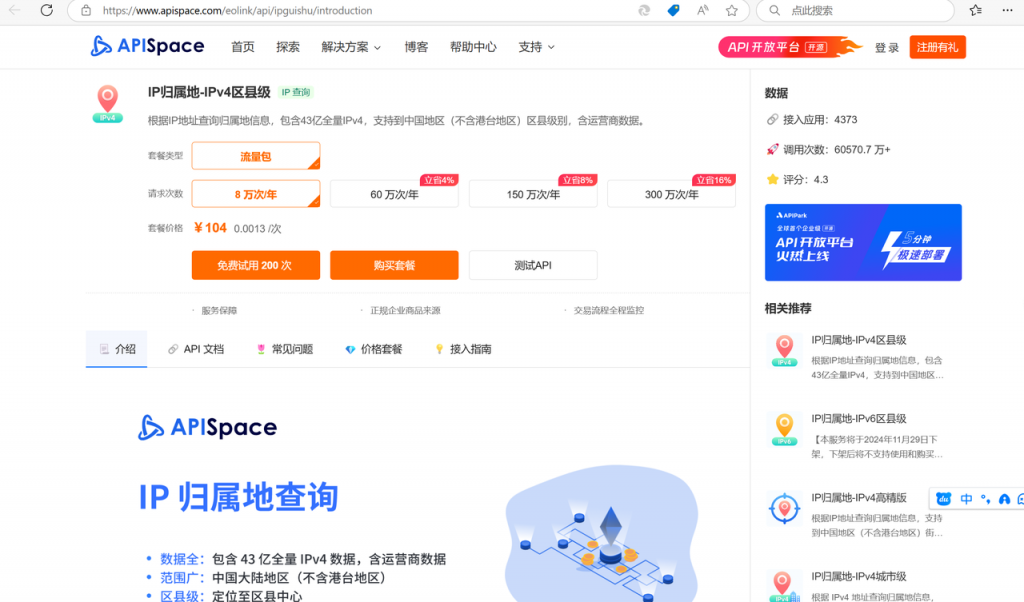
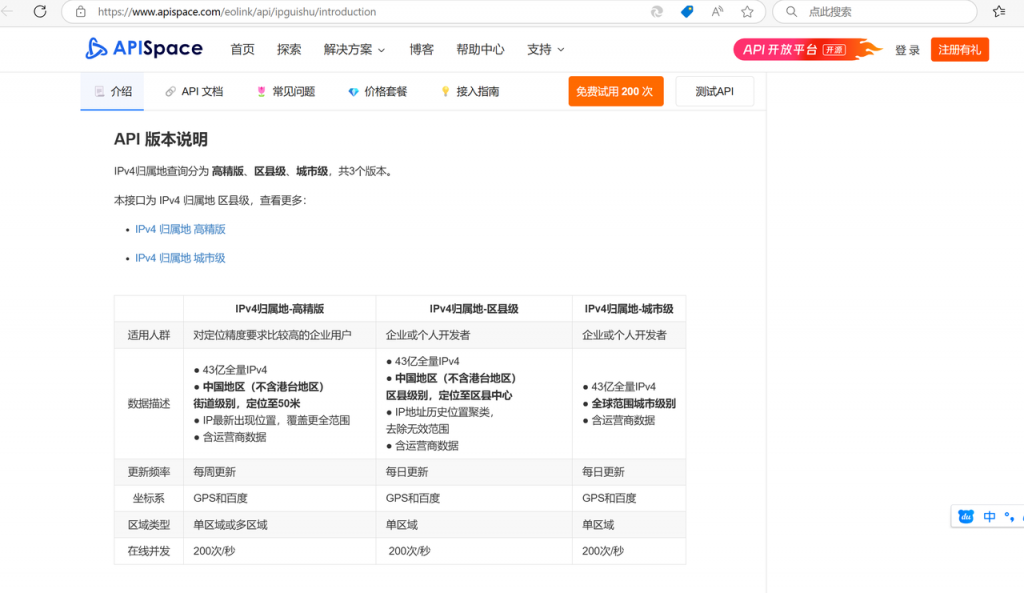
IP归属地 API 选型推荐
APISpace 的 IP归属地查询API,根据IP地址查询归属地信息,包含43亿全量IPv4。


返回示例如下:
{
"code": "Success",
"data": {
"continent": "亚洲",
"country": "中国",
"zipcode": "100005",
"timezone": "UTC+8",
"accuracy": "区县",
"owner": "北京维瑞智盛软件开发有限公司",
"isp": "北京海讯达通信有限公司",
"source": "数据挖掘",
"areacode": "CN",
"adcode": "110101",
"asnumber": "45083",
"lat": "39.930941",
"lng": "116.409243",
"radius": "6.9215",
"prov": "北京市",
"city": "北京市",
"district": "东城区"
},
"charge": true,
"msg": "查询成功",
"ip": "1.45.124.145",
"coordsys": "WGS84"
}IP归属地 API 接入指南
前端UI代码
首先,我们需要创建一个用户友好的界面,让用户可以输入 IP 地址并查看查询结果。以下是一个简单的 HTML 页面示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>IP归属地查询</title>
<style>
body { font-family: Arial, sans-serif; }
.container { max-width: 300px; margin: auto; }
input, button { width: 100%; padding: 10px; margin-bottom: 10px; }
.result { margin-top: 20px; }
</style>
</head>
<body>
<div class="container">
<h2>IP归属地查询</h2>
<input type="text" id="ipInput" placeholder="输入IP地址" />
<button onclick="queryIP()">查询</button>
<div id="result" class="result"></div>
</div>
<script src="script.js"></script> <!-- 引入JavaScript文件 -->
</body>
</html>接口请求与结果处理代码
接下来,我们将编写 JavaScript 代码来处理 API 请求和结果展示,这里我使用的接口是 APISpace 的 IP归属地查询API。请将以下代码保存为script.js文件,并确保它与HTML文件位于同一目录下。
// script.js
function queryIP() {
var ip = document.getElementById('ipInput').value;
if (ip) {
// 发送API请求
fetch('https://eolink.o.apispace.com/ipguishu/ip/geo/v1/district', {
method: 'GET',
headers: {
'X-APISpace-Token': '你的API密钥' // 替换为你的API密钥,登录APISpace即可获取
},
params: {
ip: ip
}
})
.then(response => {
if (!response.ok) {
throw new Error('Network response was not ok');
}
return response.json();
})
.then(data => {
if (data.code === "Success") {
// 显示查询结果
displayResult(data.data);
} else {
// 显示错误信息
alert('查询失败: ' + data.msg);
}
})
.catch(error => {
console.error('There has been a problem with your fetch operation:', error);
alert('查询失败: ' + error.message);
});
} else {
alert('请输入IP地址!');
}
}
function displayResult(data) {
var resultDiv = document.getElementById('result');
resultDiv.innerHTML = `
<p>大洲: ${data.continent}</p>
<p>国家: ${data.country}</p>
<p>省份: ${data.prov}</p>
<p>城市: ${data.city}</p>
<p>区县: ${data.district}</p>
<p>邮政编码: ${data.zipcode}</p>
<p>时区: ${data.timezone}</p>
<p>查询精度: ${data.accuracy}</p>
<p>所属机构: ${data.owner}</p>
<p>运营商: ${data.isp}</p>
<p>采集方式: ${data.source}</p>
<p>国家编码: ${data.areacode}</p>
<p>行政编码: ${data.adcode}</p>
<p>自治域编码: ${data.asnumber}</p>
<p>维度: ${data.lat}</p>
<p>经度: ${data.lng}</p>
<p>定位半径: ${data.radius}</p>
`;
}请确保在实际部署时替换'你的API密钥'为你从 APISpace 获取的实际 API 密钥。
测试和部署
在本地环境中打开HTML文件,输入IP地址,点击查询按钮,你将看到查询结果展示在页面上。测试无误后,你可以将这个应用部署到任何静态网页托管服务上,如GitHub Pages。
结语
IP归属地查询API已经像“时间戳”一样成为基础设施。选对服务商、做好缓存和降级,你就能用不到一杯咖啡的钱,换来全球 40 亿 IP 的实时位置情报。
Last Updated on 2025-07-21 by admin






